Psdink kali ini akan membahas tentang cara membuat banner blog dengan design teks 3d. Dengan membaca tutorial membuat banner blog dengan design teks 3d. Kamu jadi bisa men-design banner buat blog kamu. Selain itu kamu jadi mengetahui bagaimana cara mudah membuat efek 3d dengan Photoshop. Selamat mencoba.
Klasifikasi:
Tutorial: Teks effect | Tingkatan: II | Waktu: 20 Menit
*Klik gambar untuk memperbesar gambar.
Preview
Langkah 1 Membuat Banner Blog dengan Design Teks 3d
Buat lembar kerja baru dengan ukuran 800 x 200 px, isi dengan warna hitam.
Kemudian buat layer baru, beri nama "fiber". Isi dengan warna putih.
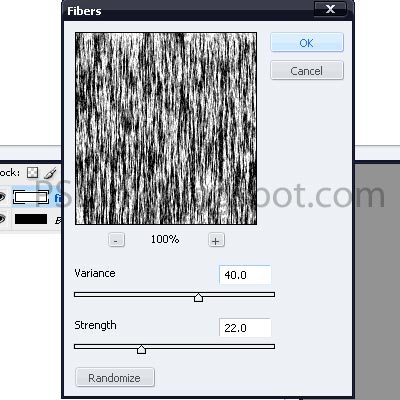
Sekarang pilih Filter > Render > Fibers. Atur seperti gambar di bawah.
Masih pada layer fiber, kali ini pilih Filter > Blur > Motion Blur.
Langkah 2 Membuat Banner Blog dengan Design Teks 3d
Buat layer baru di atas layer fiber, beri nama "lighting". Pilih Gradient Tool (G), atur seperti gambar di bawah.
Atur warna #ff00b4-#fffc00-#00a2ff-#fffc00-#ff00b4. Jarak antar warna 25%. Kemudian tekan alt dan tarik garis dari kiri ke kanan.
Ubah blending mode layer lighting menjadi soft light, kemudian tekan Ctrl + Alt + G.
Langkah 3 Membuat Banner Blog dengan Design Teks 3d
Pilih layer fiber, klik icon Add Vector Mask. Sekarang aktifkan Pen Tool (P). Pastikan dalam bentuk path bukan shape.
Buat garis seperti gambar di bawah (tidak perlu sama persis), klik kanan pilih make selection, atur feather 30. Kemudian tekan Ctrl + Shift + I, pastikan layer vector mask yang aktif, isi seleksi dengan warna hitam.
Langkah 4 Membuat Banner Blog dengan Design Teks 3d
Sekarang kita membuat teks efeknya. Dengan font arial ukuran 117 px warna #eaeaea, tuliskan PSDink. Atur posisi seperti ini kira-kira.
Ctrl-klik pada icon "T" pada layer teks. Buat layer baru di bawah layer teks. Beri nama layer "3d". Ganti warna background menjadi #4b4b4b. Kemudian tekan Ctrl + Backspace. Tekan Ctrl + D untuk mematikan seleksi.
Sepertinya tidak ada yang berubah ya, tapi memang itulah langkah awal membuat efek 3d pada Photoshop.
Masih pada layer 3d. Tekan Alt-bawah kemudian lepas dan tekan kiri. Ulangi langkah ini sebanyak 3 kali dan seperti ini hasilnya.
Tekan Ctrl + E sebanyak 3 kali, untuk menggabungkan semua layer 3d. Sekarang klik icon Add Layer Style > Gradient Overlay. Pilih warna gradient dari #151515 ke #a7a7a7.
Pilih kedua layer teks dan layer 3d kemudian tekan Ctrl + E. Pilih layer lighting kemudian tekan ctrl+j. Pindahkan layer lighting copy ke paling atas kemudian tekan Ctrl + Alt + G.
Langkah 5 Membuat Banner Blog dengan Design Teks 3d
Buat layer baru di bawah layer teks. Beri nama layer "shadow". Aktifkan eliptical marquue tool. Buat lingkaran seperti gambar di bawah, kemudian isi dengan warna hitam.
Masih pada layer shadow, Sekarang pilih Filter > Blur > Gaussian Blur. Atur radius 10 px. Selesai.
Selesai? Ya selesai, cukup mudah bukan
Hasil akhir.
Hasil lainnya.
Dijual T-shirt dengan konsep Go Green. Klik gambar di bawah untuk info lebih lanjut.
Sudah membaca artikel Cara Membuat Banner Blog dengan Design Teks 3d? Jangan lupa berkomentar yaa... Semoga artikel Cara Membuat Banner Blog dengan Design Teks 3d ini bisa bermanfaat buat teman-teman.
Dapatkan artikel seputar dunia desain grafis dan brading di Detakstudio.
Jika mengutip harap berikan link yang menuju ke artikel Cara Membuat Banner Blog dengan Design Teks 3d. Sesama blogger mari saling menghargai. Terima kasih atas kunjungannya.
Sudah membaca artikel Cara Membuat Banner Blog dengan Design Teks 3d? Jangan lupa berkomentar yaa... Semoga artikel Cara Membuat Banner Blog dengan Design Teks 3d ini bisa bermanfaat buat teman-teman.
Dapatkan artikel seputar dunia desain grafis dan brading di Detakstudio.
Share
Jika mengutip harap berikan link yang menuju ke artikel Cara Membuat Banner Blog dengan Design Teks 3d. Sesama blogger mari saling menghargai. Terima kasih atas kunjungannya.




























nice info gan
BalasHapussemoga bermanfaat gan :)
HapusKalau warna dasarnya pakai foto pribadi bisa gak gan?
BalasHapusMohon pencerahannya!
bisa saja gan, tp desain teks ini lebih cocok dengan background agak gelap.
Hapuskalau ingin background yang aga terang, warna teksnya harus diganti.
semoga membantu :)
saya kurang jelas di 3D'a itu gimana ya ?
BalasHapusMantap bro ...sangat bermanfaat ...thanks :)
BalasHapusmumett mbahh
BalasHapus